20% Of The Semester
Assignment 4 - Animation
Key features Animation Strategy Delivery
How can a user interface generate expressive personality? Due to modern hardware and devices such as mobile tablets and watches, the phenomena of motion and micro animation has emerged.
Through this reality, we can wonder, what does digital motion primarily do for users and consumers? And what is the goal? One primary goal is to help users navigate your project by emphasizing the relationship between all UI elements.
In another way, motion adds value and character to your digital project by using animated icons, logos, UI content containers and design elements.
For this assignment, students will define and generate UI animation of their digital projects. Especially, you will need to define the character and identity of your project by using animation.
Focus on key features
Students need to determine a list a key core features of their projects such as (and beyond):
- On Boarding
- Account Sign Up
- Creating
- Deleting
- Notifications
- Etc
Attention, students need to understand animation does not focus on the full experience of your project such as an interactive prototype. Rather, animations narrow down a specific but important transition of moments.
Animation Strategy
According to Jonas Naimark, Motion designer at Google on the Material Design team , transition animation could be categorized under two types: Transitions based on a container, and Transitions without a container.
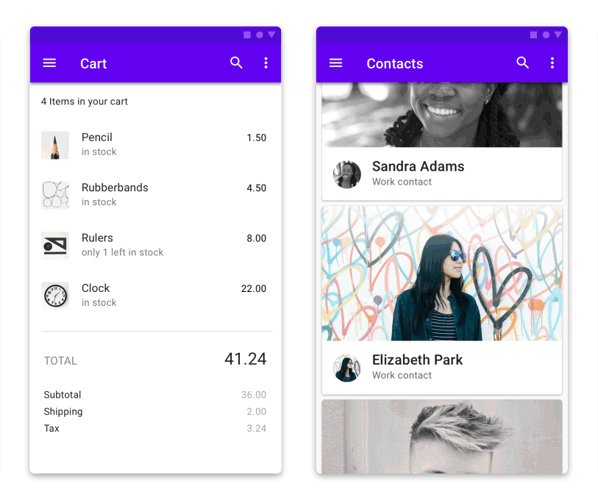
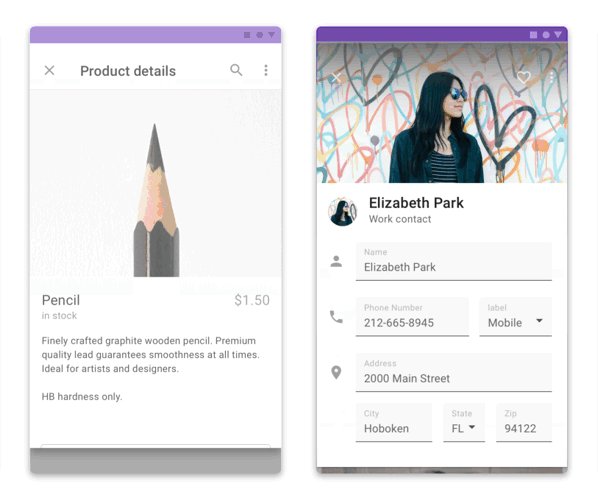
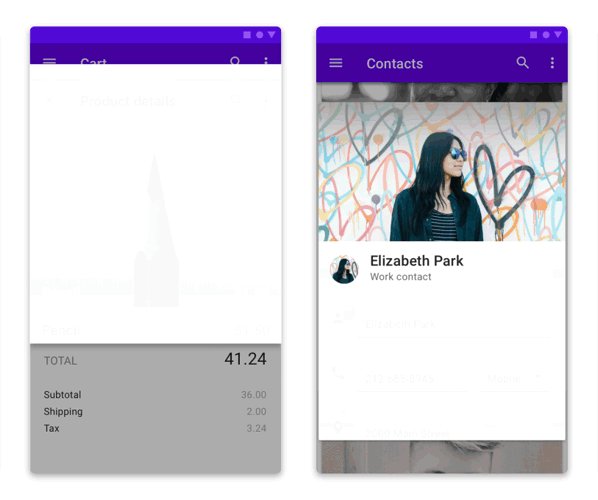
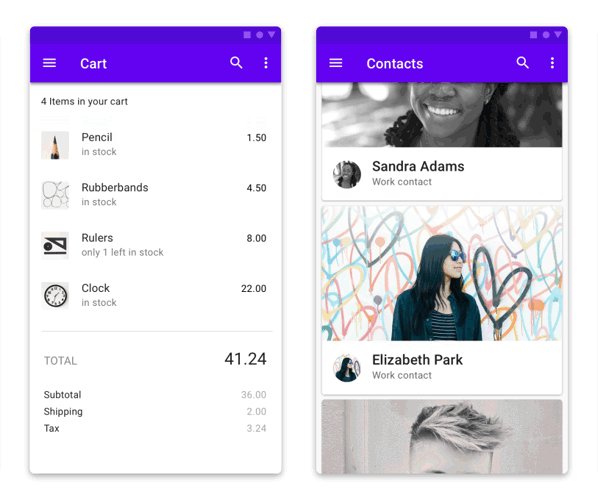
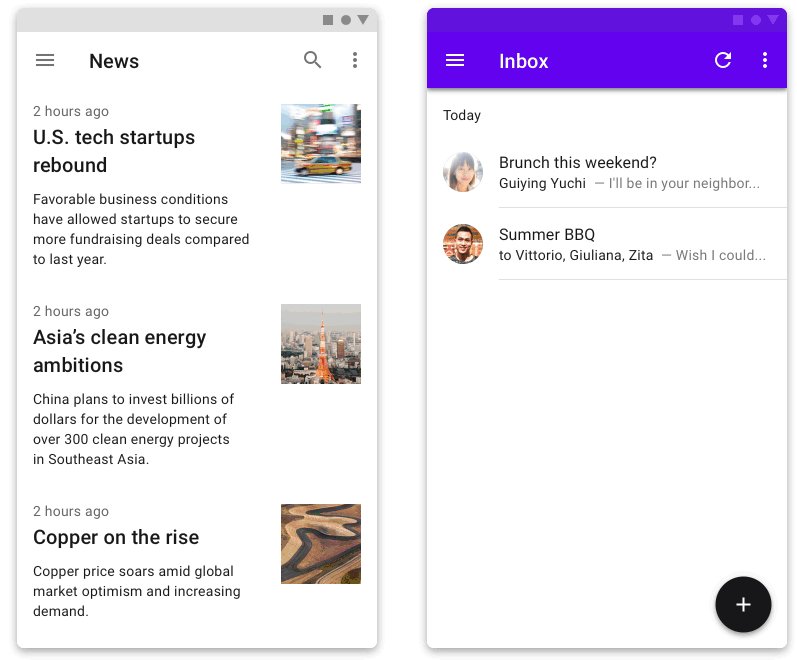
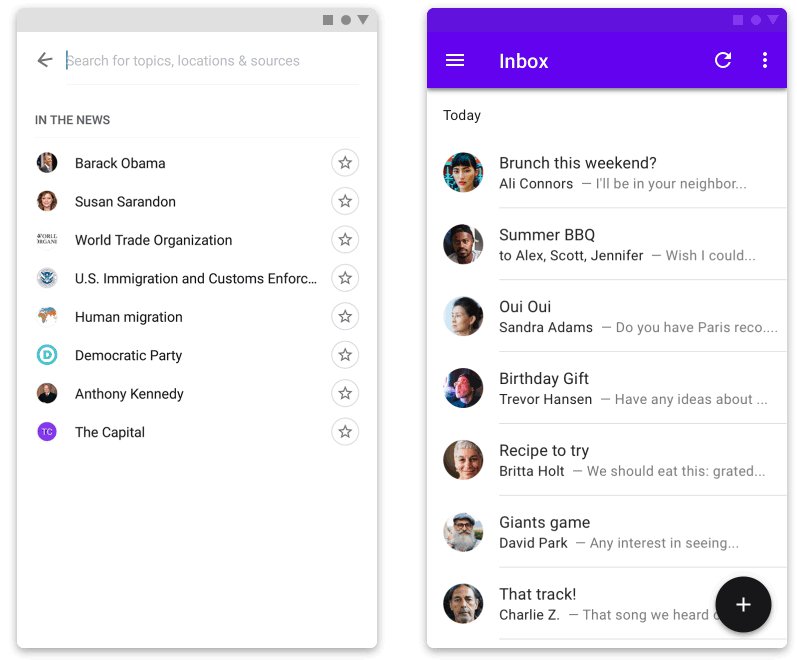
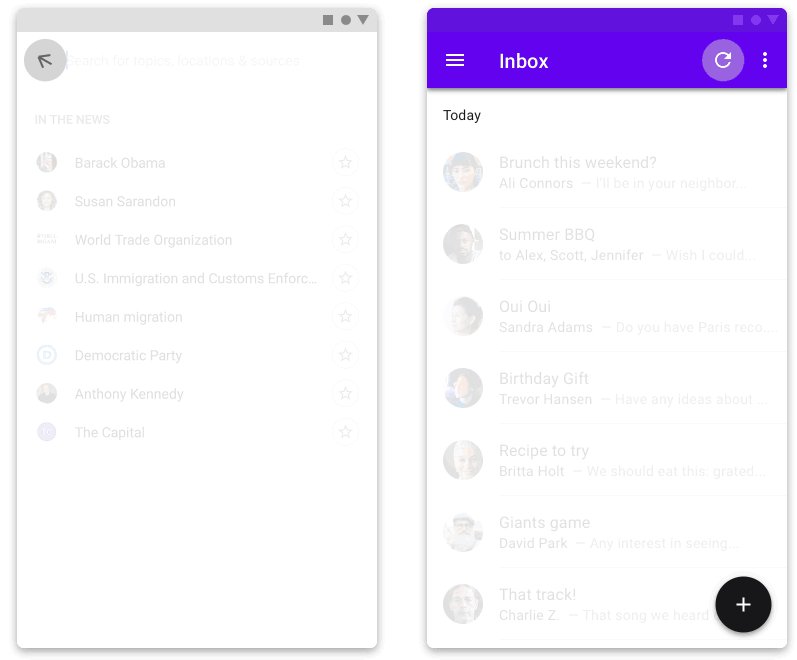
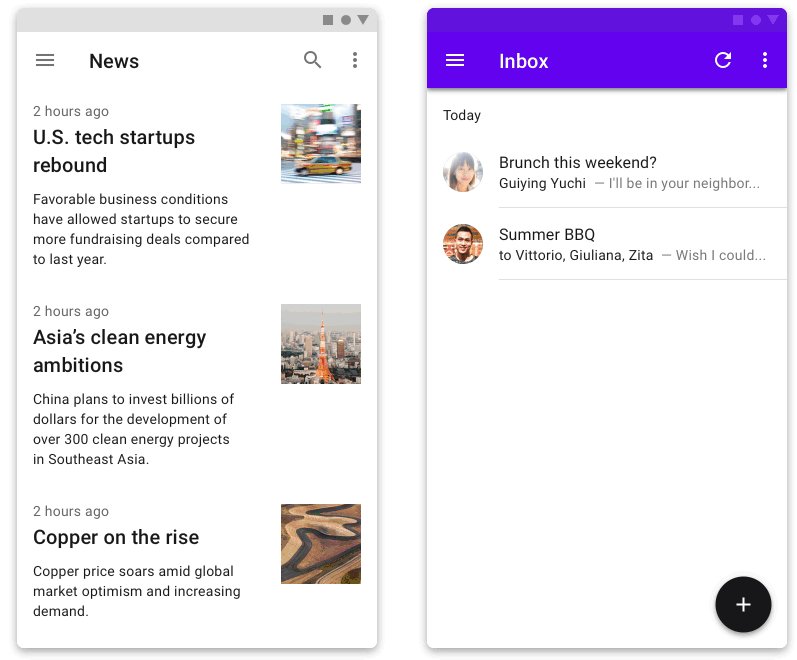
Transitions based on a container
Typically speaking, transition with the container stands out because of the clear container edge (UI corner). Also, this transition type focuses mainly on fading and masking (an expand or a collapse) of a combined group of UI elements.

Container Transitions - Jonas Naimark, Motion designer at Google
Transitions based without a container
Transitions without a container focus on individual UI elements. Those elements are not grouped with a specific area or elements combined together (container). This type of animation focuses on small details such as an icon, for example.

Without Container Transitions - Jonas Naimark, Motion designer at Google
Delivery
Multiple animation tools are available for your project such as:
For submission, I don't want your animation source file, only the export artefacts are enough. All rendered delivery should be exported as video format in either .mp4, .mov or .gif into your website.
As said at the beginning of the semester, I will never put a specific maximum of animation to do.
However, it's your responsibility to bring enough to get a clear sense of your animation character and personality.
Due November 12 - Beginning of the class
Assignment 4 - Animation
