10% Of The Semester
Assignment 1 - Design Strategy
In the context of this class, students are invited to explore a topic of their choosing and their personal modes of visual expression through the creation of a screen-based interface. The interface can be developed for any device/medium, as long as it is relevant to the context of the student’s project. The medium can be traditional or speculative.
As such, interfaces could be created for items as diversified as mobile, tablet, desktop, watch, wall installation, glasses, fridge, windows, museum screens, clothing, etc., provided that the chosen medium is imagined as being interactive for the purpose of the project. Every students should think outside the box.

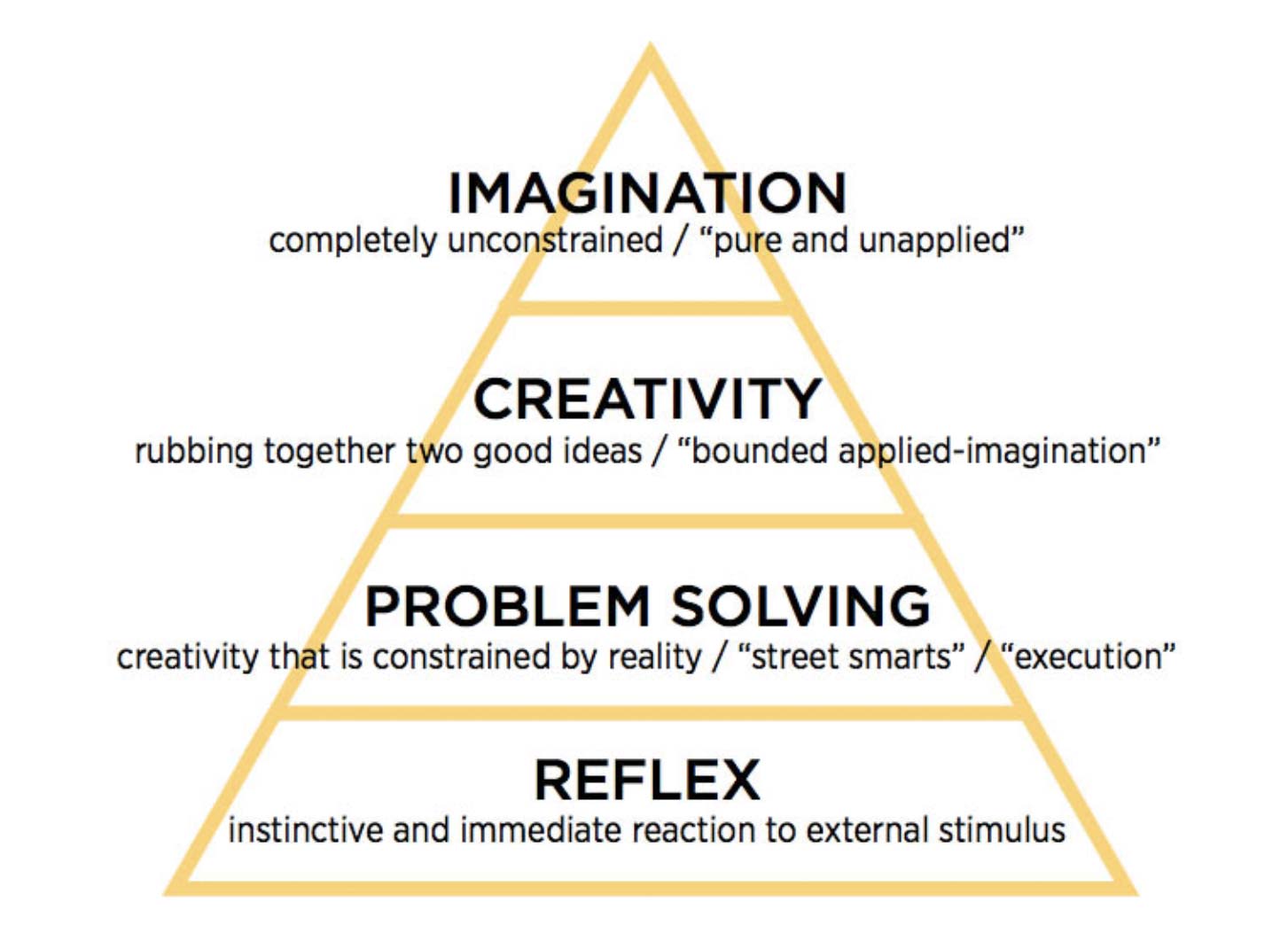
Students are encouraged to think beyond the notion of “problem solving” and to either overlap or blur the boundaries between multiple approaches to interactive design such as exploratory, utilitarian and speculative approaches. The application developed will be an expression of the student’s personal exploration of interactive design and of the chosen topic, but it must have a precise goal/use, be engaging, provide users with a satisfying user experience, wonder, surprise and ultimately promote recurring usage.
Stage 1 - Research
First, students need to narrow down topics they are interested in.
Attention: It is important to note that the chosen topic will follow you throughout the semester. Students need to make sure that they are comfortable with and highly interested in this topic from the start.
Remember, looking at other interfaces is not the only way to find inspiration when working on an digital project or when developing an interface. Go beyond the screen. As mentioned by Golden Krishna, The Best Interface is No Interface. Do an inspiration and research session outside of the digital spectrum—go to the library, open a magazine, visit some art exhibition, etc.
The outcome of your initial research should be a one pager (either HTML or pdf format) including your possible topics and a one sentence summary of what the goal of the project would be for each selected topic.
Each of the area of interests listed should be complemented by a project analysis and references of either digital or physical artefacts that inspire you in relation to this topic.
This analysis should include:
- If this was your topic, what would the goal of the project be?
- What do you like about this idea?
- What could potentially be your inspirations for this project?
- How do you imagine the general visual design of the project?
Make sure that your research is well prepared, that your idea is clearly defined and that your descriptive sentence communicates your intent clearly.
On week 2, each student will take the podium for 5min to explain their research during a collaborative class workshop and efficient communication is key for this exercise to be productive/useful.
Remember, if an existing application does something similar to what you were hoping to create it doesn't mean that you can’t do so.
It is definitely possible to leverage an idea that is already being exploited and to appropriate it for your own project… as long as you truly treat it differently/in an original way.
Due September 18 - Beginning of the class
Stage 1 - Research (Topics research, project analysis)
Stage 2 - How Might We Workshop
As explained during the weekly lecture, the How Might We technique allows students to receive suggestions and identify areas of opportunities for their individual projects.
In Class
- Students will have HMW paper provided to them for their ideas.
- Students will need to identify their name for each page
- Each student will take the podium and will have 5 minutes (timed!) to present their research, identify their area of interest for the semester and explain their idea for this project
- All other students will listen to the presentation and can then ask questions about the presenter’s topic;
- At any point during the presentation, when they see a design opportunity for the presenter, students will individually fill their HMW paper with the phrase "How Might We…"
- Everyone is invited to generate multiple questions for each student presenter
- Once the presentation is over, the presenter will collect all peer papers generated from the class for further analysis.
Deliverables
Each student will need to scan and submit all HMW questions collected in class from their peers about their project. Also, each student will need to do a summary of all those questions and what they have learned during this workshop.
For example, some questions could be: Was there any particular general theme emerging? What did you observe? In this summary, students will elaborate on which “How Might We” propositions were interesting for them and why.
Stage 3 - Statement of intent
Students will generate an official statement of intent for their project in the form of a one-pager (or an html page).
This statement should include:
- What is the primary goal of your screen-based/application project?
- What are its secondary goals?
- Which medium/platform are you focusing on, and why?
- In which capacities will your screen-based project solve a human problem?
- What keywords (multiple!) best describe the theme of your project?
- What is the intended audience?
- In which way will users be encouraged to use your interface over and over again?
- Based on your research and the How Might We workshop, what is the unique value proposition of your digital solution?
- How will you evaluate the success of your interface?
Due September 25 - Beginning of the class
Stage 2 (How Might We Workshop) & Stage 3 (Statement of intent)
